Apa Itu Class di JavaScript? Pengertian dan Contoh
Dalam pengembangan perangkat lunak modern, JavaScript menjadi salah satu bahasa pemrograman yang paling sering digunakan. Salah satu konsep penting dalam JavaScript adalah class. Namun, bagi banyak pemula, apa itu class di JavaScript mungkin masih membingungkan. Artikel ini akan menjelaskan secara rinci tentang apa itu class di JavaScript, serta memberikan contoh penggunaannya dalam kode.
Definisi dan Fungsi Class di JavaScript
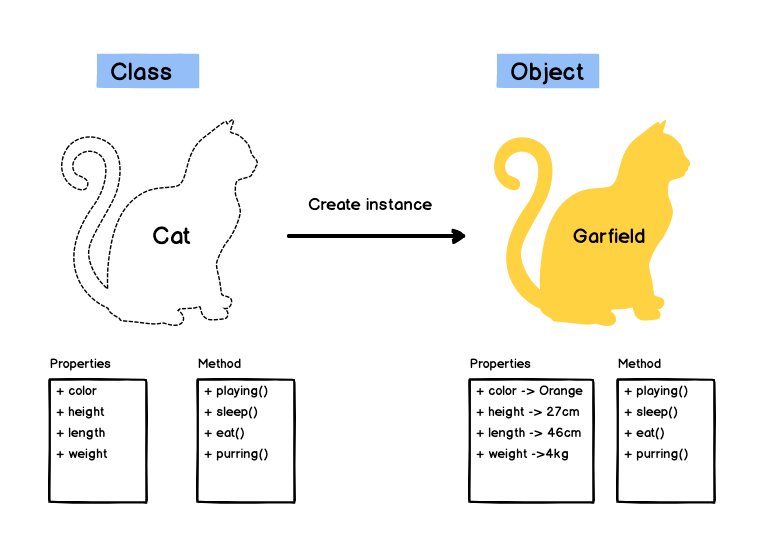
Class dalam JavaScript adalah blueprint atau cetak biru untuk membuat objek dengan metode dan properti tertentu. Class memungkinkan kita untuk membuat banyak objek dengan karakteristik yang serupa, namun setiap objek dapat memiliki nilai properti yang berbeda. Fitur ini pertama kali diperkenalkan dalam ECMAScript 6 (ES6) dan menjadi bagian penting dalam paradigma pemrograman berorientasi objek.
Dengan menggunakan class, Anda dapat mengorganisir kode menjadi lebih modular dan mudah dipelihara. Ini sangat membantu dalam pengembangan aplikasi besar, di mana banyak objek dengan metode yang serupa harus dikelola.
Sintaksis Dasar dalam Membuat Class
Berikut adalah cara mendefinisikan sebuah class di JavaScript:
Pada contoh di atas, kita mendefinisikan sebuah class dengan nama NamaClass, yang memiliki sebuah constructor dan metode. Constructor adalah metode khusus yang dipanggil saat objek dibuat dari class tersebut. Dalam hal ini, constructor menerima satu parameter dan menyimpannya dalam properti property.
Komponen dalam Class di JavaScript
- Constructor:
- Constructor adalah metode khusus dalam class yang digunakan untuk menginisialisasi objek yang dibuat dengan class tersebut. Constructor dijalankan hanya sekali, ketika objek dibuat dengan menggunakan kata kunci
new.
- Constructor adalah metode khusus dalam class yang digunakan untuk menginisialisasi objek yang dibuat dengan class tersebut. Constructor dijalankan hanya sekali, ketika objek dibuat dengan menggunakan kata kunci
- Metode dalam Class:
- Metode adalah fungsi yang didefinisikan dalam class untuk memberikan fungsionalitas pada objek. Anda dapat menambahkan banyak metode untuk melakukan berbagai aksi yang berkaitan dengan objek.
- Inheritance (Pewarisan):
- Salah satu konsep penting dalam pemrograman berorientasi objek adalah inheritance atau pewarisan, yang memungkinkan satu class untuk mewarisi properti dan metode dari class lainnya. Ini memungkinkan kita untuk membuat class baru yang memiliki semua fitur dari class yang sudah ada, sekaligus menambahkan atau memodifikasi fitur tersebut.
- Getter dan Setter:
- Getter dan setter adalah metode khusus yang memungkinkan Anda untuk mengakses atau mengubah nilai properti secara lebih terkontrol. Getter digunakan untuk mendapatkan nilai properti, sementara setter digunakan untuk mengubah nilai properti.
Keuntungan Menggunakan Class dalam JavaScript
- Modularisasi Kode: Dengan menggunakan class, Anda dapat memisahkan logika aplikasi menjadi unit-unit terpisah, sehingga lebih mudah dikelola dan dipelihara.
- Penggunaan Ulang Kode: Class memungkinkan Anda untuk membuat objek dengan fungsionalitas yang sama berulang kali tanpa perlu menulis ulang kode. Ini sangat efisien dan memudahkan pengembangan aplikasi besar.
- Pengorganisasian yang Lebih Baik: Kode yang menggunakan class lebih terorganisir karena Anda dapat menyusun logika dan data dalam satu tempat yang jelas.
- Pewarisan (Inheritance): Seperti yang telah dijelaskan, konsep pewarisan memungkinkan Anda untuk membuat class baru yang mewarisi sifat-sifat dari class yang sudah ada, yang mengurangi duplikasi kode.
Kesimpulan
Class di JavaScript adalah konsep yang sangat penting dalam pemrograman berorientasi objek. Dengan menggunakan class, Anda dapat membuat kode yang lebih terstruktur, efisien, dan mudah dipelihara. Fitur seperti constructor, metode, inheritance, serta getter dan setter menjadikan class di JavaScript alat yang kuat untuk pengembangan aplikasi. Dengan pemahaman yang baik tentang class, Anda dapat membangun aplikasi yang lebih kompleks dan scalable.